Google Cloud Hell
but some progress was made

It's been a while, but I've been lazy about starting this project. Plus Google Cloud is so, so complicated.
All the goals were met though. A new Laravel project under the name FormativeAssessmentLMS (or the shorted FAB-LMS) has been created and integrated with sail. I can code in PHP Storm and develop in my own computer. I will look into adding xdebug later, as I've not had mush success with it.
I set up authentication and bootstrap. This led with issues with mix and Google Cloud (always, always Google Cloud). Essentially, vite requires a server to run, while mix does not. It took me about 2 weeks to get this damn Google Cloud server running. Albeit not fully running, just displaying the pages it needs to display, and the idea of having to further configure the GC server to include a vite server was too much. It might be something I look into at a later date though, so for now, we use mix.
The only packages that I installed were spatie permissions and laravel datatables, as those are the ones I use the most. I will also most likely install the impersonate package as it's easier to use. I did not, however begin creating users, as I will discuss below.
A new GitHub public repo was created under the name halestar/FormativeLMS and several commits have been added.
And the last, but most horrible, my project has been deployed to cloud under Google Cloud. This is the part that took the most. I read so, so many different tutorials. I went from Cloud Build to Cloud Run to Workstations, then to dockering things, then back to Cloud Build until I hit something that works. For those interested, there was one tutorial that really helped me a lot by Alemoh Rapheal Baja. There is some dark magic going on that I don't yet understand with Cloud Build. Essentially you create 2 files: app.yaml which describes your environment, and cloudbuild.yaml which describes your building process? I'm not sure because, like I said I'm still not clear on how it works, but I do plan on learning it in the coming weeks.
I've never managed to make anything build on Cloud Build until I found a semi-working app.yaml file in the above mentioned tutorial. I made some changes that actually made it work:
runtime: php83 #Updated the php version
env: standard
runtime_config:
document_root: public #This is the entry point of the laravel app. Since all laravel apps run on
#<doc root>/public/index.php , we specify public as the subdirectory. He used
# ., which would be on level under. No clue where the working directory is set.
# This whole section is impotant. I don't grok it yet, but it made it all work.
handlers:
- url: /(.*\.(gif|png|jpg|css|js))$
static_files: public/\1
upload: public/.*\.(gif|png|jpg|css|js)$
- url: /.*
secure: always
redirect_http_response_code: 301
script: auto
# environmental vars. This is the tweaks that make things
# work.
env_variables:
APP_NAME: "FABLMS"
APP_ENV: "dev"
APP_DEBUG : "true"
APP_KEY: "base64:..."
SESSION_DRIVER: "cookie" #Important! the fs of cloud build is ro! you MUST pick a non-file session driver
APP_STORAGE: /tmp # Important! for the reason above. We will have to set up storage correctly later.
VIEW_COMPILED_PATH: /tmp # Important! Same as above, the views will need to be cached another way.
LOG_CHANNEL: "stderr" # Important! Same as above, this shold go to some syslog anyways.
CACHE_STORE: "array" # Important! Again, pick a non-file method.
#The same below, which he already has. This all ha to do with the fact that Cloud Build is a READ ONLY
#filesystem. Meaning that it cannot create any log, cached, or any kind of file. Except to tmp, of course, which
#gets cleared pretty regularly is my guess. All these storage mechanisms I will need to play with.
APP_SERVICES_CACHE: /tmp/services.php
APP_PACKAGES_CACHE: /tmp/packages.php
APP_CONFIG_CACHE: /tmp/config.php
APP_ROUTES_CACHE: /tmp/routes.php
After a lot of work, I got my Cloud Build instance to run on my domain, https://dev.kalinec.net .
What comes next? People and Users.
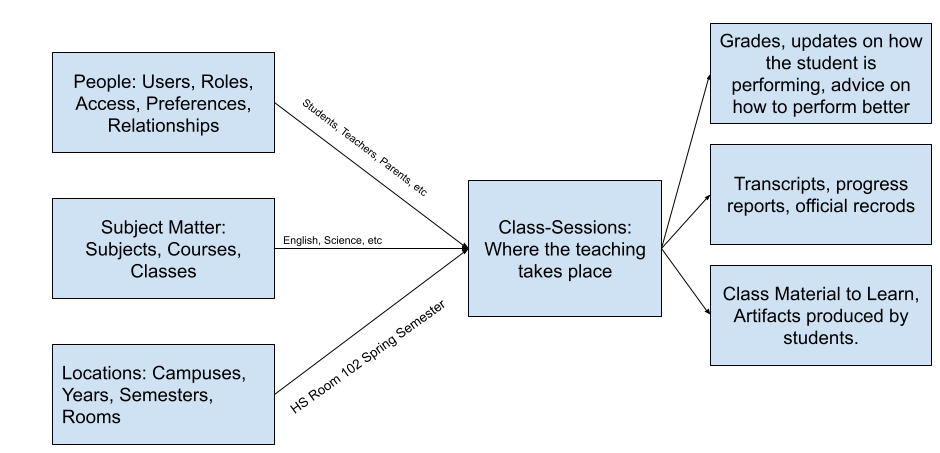
So, let's begin with what goes into an LMS:

This is a very rough top view, but it establishes the different major areas of an LMS. The first area to work on is the People area. Now, it is important to differentiate between People and Users. People will be every single Person that the school has interacted with. It ranges from internal users such as Students, Teachers, Staff, Coaches, to "customers" in a sense like Parents, Donors, Family Members, etc. Users are divided into 2 categories: Internal Users which are your students and employees and External Users with are people like Parents or other People that could login to do something , but they're not part of the internal institution.
The latter is important because schools, as a general rule, have some sort of internal login mechanisms that they use. It could be Google, or Active Directory, or OpenLDAP, or Microsoft, or anything else really, but the important part is that it is uniform and managed by the school. The goal of a good LMS is to be open to any system of authentications but enforce one for their internal users and allow multiple for their externals. This is because as IT, you should be able to control your internal emails of your students and staff, but not the parents.
How do we know what a Person is? That's where's spatie's permissions and roles come in. In the past I've used basic roles kept in a bitmap internally, but it was never enough. This time I'll add complexity and hope the speed is good. The following roles I anticipate will need to be hardcoded:
Student
Faculty - Teaching roles
Staff - This is a role that does not require teaching, such as counselor, of principal
Coach - Athletics department
Parent - A parent in the school
Old Student - A previous student
Old Parent - A previous parent
Old Faculty - A previous faculty
Old Coach - A previous coach
Old Staff - A previous staff
All the "Old ___" roles are special in the sense that they help keep historical data. In my school we've had students that have come back to teach or to be new parents. It is useful to keep the historical information. There are also different requirements for each role, which means that each role will probably have a Model attached to it that extends Person.
So the goal for the next section is as follows:
Create a basic Person Model and Management system
Create Basic roles and allow for adding custom roles.
Create InternalUser and ExternalUser and determine how they will be kept and logged in. Add an admin page for them
Create permissions and roles, add controllers/editors for them and integrate permissions.
Create factories/seeders for all of these to have a working database with fake data to test.
Create a simple external and internal homepage. We will eventually make the front side a CMS, where I will move this dev diary to.
Upload all of this to Google Cloud Build, tie in database, fix some fields.
Will update when that happens.
